【はじめに】
ここ最近Pythonに慣れてきたので、Webフレームワークの「Streamlit」を使って簡単なWebアプリを作ってみたので記事にまとめました。
実際に作成した、日経225銘柄の株価可視化アプリのURLを貼っておきます。
https://share.streamlit.io/nakachan-ing/finance-streamlit/app.py
本記事の内容
- 作成背景
- 使用技術
- 画面説明
- 実際に作成してみた感想
【作成背景】
最近、副業が解禁になりましたが始める人も多いと思います。
ですが、まだ副業を禁止している会社も多いです。
そんな中で、副業ではなく貯蓄を増やすためにできることは株投資だと思います。
投資をこれから始めようと思っている人もしくは既に投資をしている人のために、手軽に銘柄と株価を確認できるアプリがあればと思い作成しました。
【使用技術】
Streamlitを用いることでWeb開発で通常必要なHTMLやCSSでのフロントエンドの記述が不要で、Pythonスクリプトのみで良い感じのアプリを開発することが可能です。
また、Streamlit SharingというStreamlitで作成したアプリを無償でデプロイできるサービスを利用することで簡単にデプロイができます。
バックエンド
- Python、Streamlit

Streamlit Docs
コード管理
- GitHub
GitHub - nakachan-ing/finance-streamlit
Contribute to nakachan-ing/finance-streamlit development by creating an account on GitHub.
デプロイ
- Streamlit Sharing
https://share.streamlit.io/
機能説明
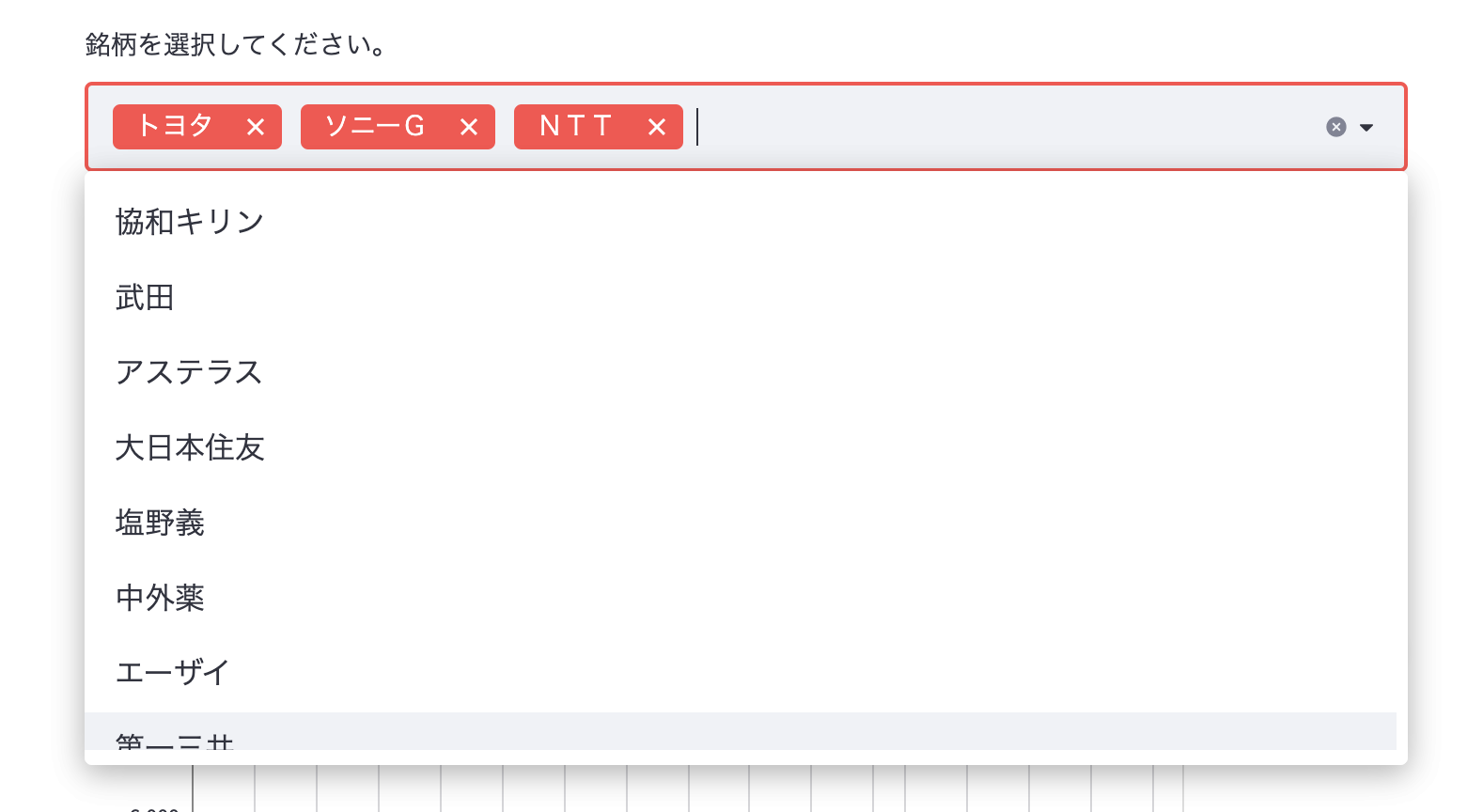
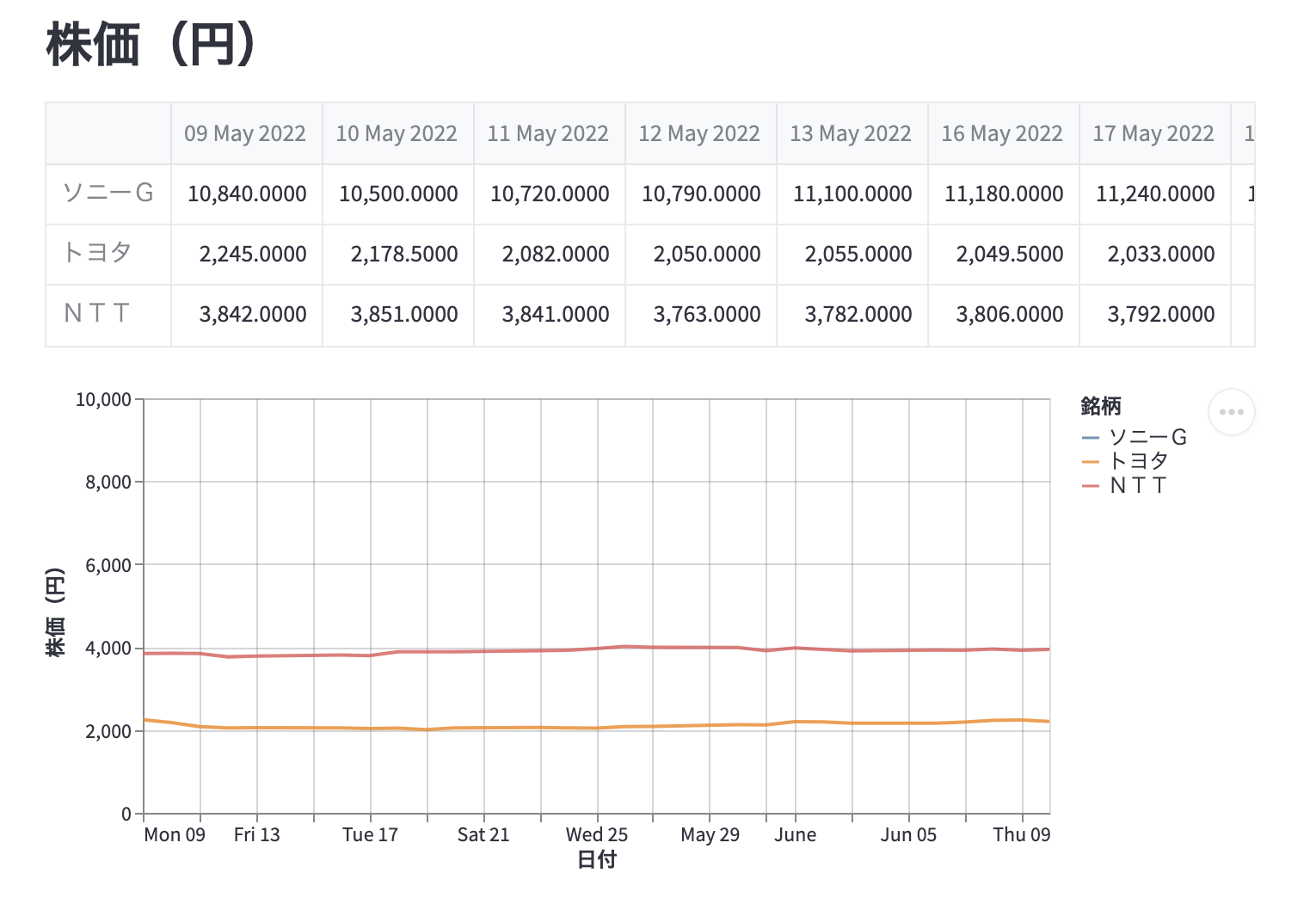
メイン画面
- 日経225の銘柄を選択します。複数選択できるようになっており、デフォルトは上位3銘柄を表示しています。
- 選択した銘柄に対して、株価を表形式とグラフ形式で可視化します。
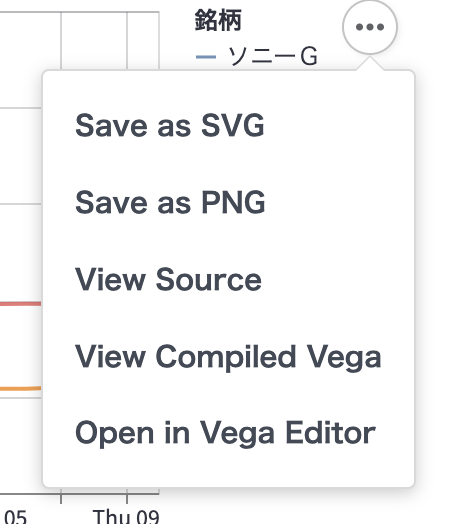
- 表示されているグラフは、次の形式でダウンロードすることができます。
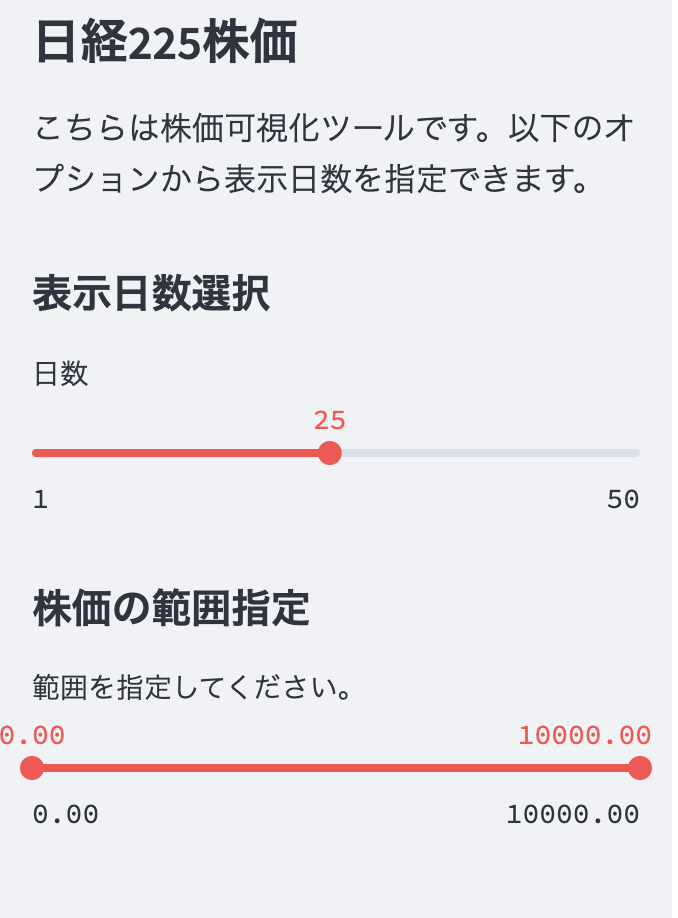
サイドバー画面
- 画面左側はサイドバーになっていて、「表示させる日数」と「株価の範囲」を指定できます。デフォルトは直近25日間、0円〜10000円の範囲で表示されています。
- 株価の範囲を指定することで、銘柄の株価の遷移をより詳細に可視化することができます。
【実際に作成して見た感想】
今回、Streamlitを使うことで簡易にアプリ作成ができることを実感しました。
もっと、見た目にこだわったり多機能なアプリを作ろうと思ったらやはり、FlaskやDjangoを使う方が良いと思います。
Streamlitは次のようなケースに特に威力を発揮します。
- 社内での分析資料を可視化して見せたい。
- Webシステムを構築して社内で共有したいが、DjangoやFlaskのように大掛かりで作るほどではない。
- 可視化された資料を、誰でも見れて作れるようなシステムを構築したい。
【おわりに】
Streamlitは、Pythonで分析や処理したデータを簡単にプレゼンや共有するためにかなり強力なフレームワークです。
Python初学者でも学習しやすいフレームワークだと思うので、是非試してみてください。









コメント